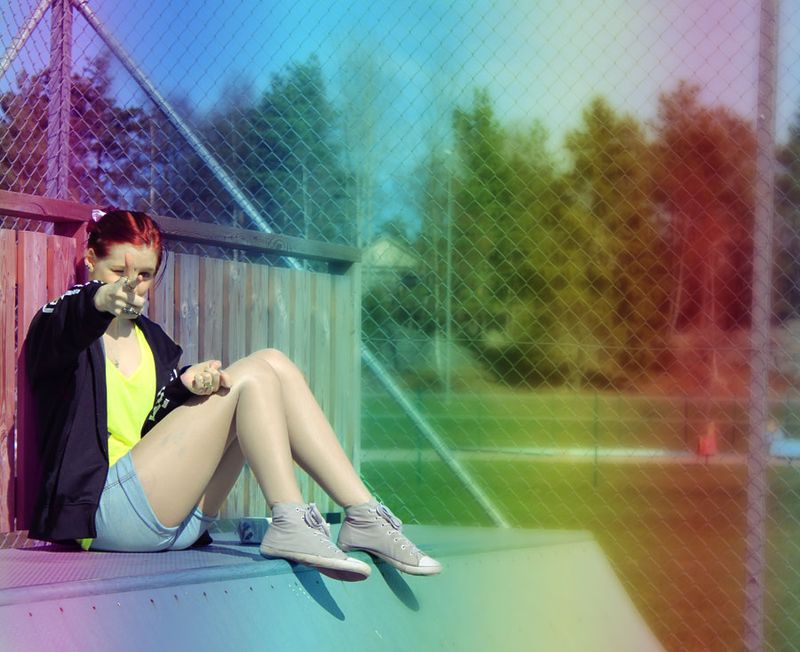
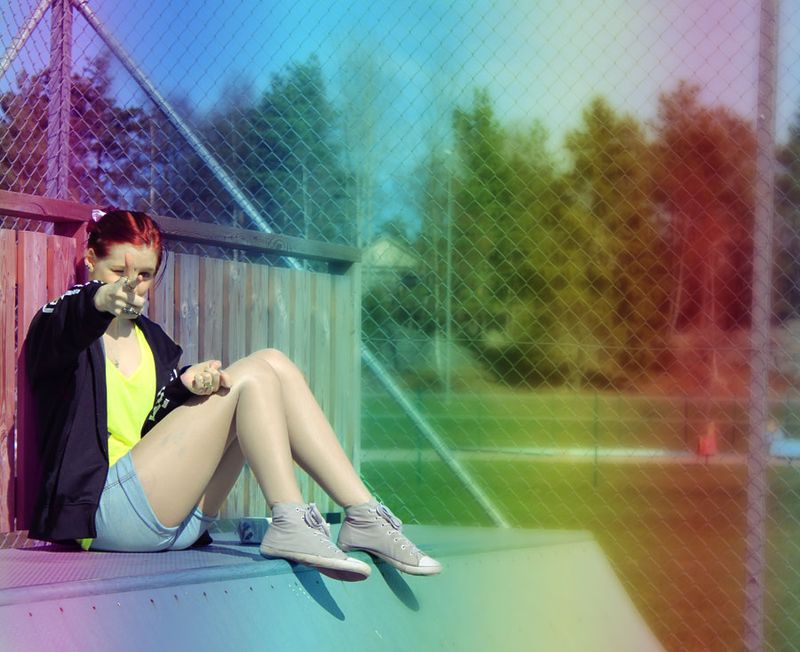
How to get the rainbow effect
Jag har gjort det här i Photoshop CS5, det lär fungera i de andra Photoshop versionerna, vet dock inte hur det fungerar i andra program! För att

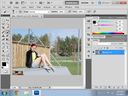
1. Börja med att öppna bilden (File>Open...)
2. Duplicera sedan bakgrundslagret (Högerklicka på bakgrundslagret>Dublicate layer...>OK)
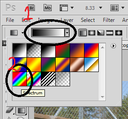
3. Välj sen Gradient i verktygslådan
4. Klicka sen på den lilla rutan som är markerad på bilden och välj sedan den rengbågsfärgade
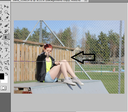
5. Dra sen ett steck från ena sida till den andra av bilden
6. Din bild borde då bli en enda stor regnbåge! Klicka sen på rutan som är fint markerad (1) och välj "soft light" sen kan du leka runt med Opacity (2) tills du blr nöjd med resultatet.
7.Välj sen suddverktyget och sudda ut det du inte vill att det ska vara regnbågsfärgat (Valfritt)
Färdigt!

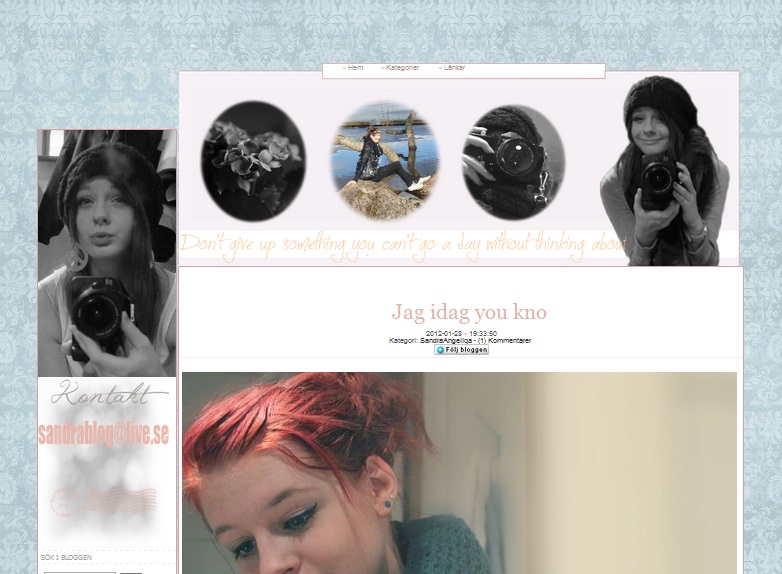
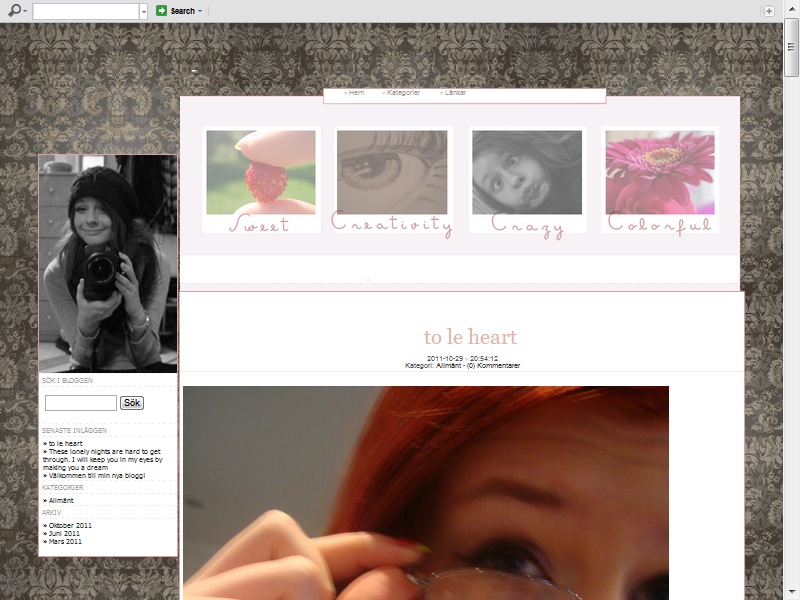
Blå VS Brun/grå
Ändrade bakgrunden på bloggen till en ljusblå för jag kände att det såg lite dystert ut. Så nu är min fråga till er,


Ska det vara den ljusblåa eller den jag hade innan? Eller ska det vara någon annan färg? Förslag!
NYA

GAMLA (Bara bakgrunden, inte headern )

Egen ikon i webbsökaren
Tänke att eftersom folk har frågat efter det här så är det lika bra att visa hur man gör så blir alla glada! :D


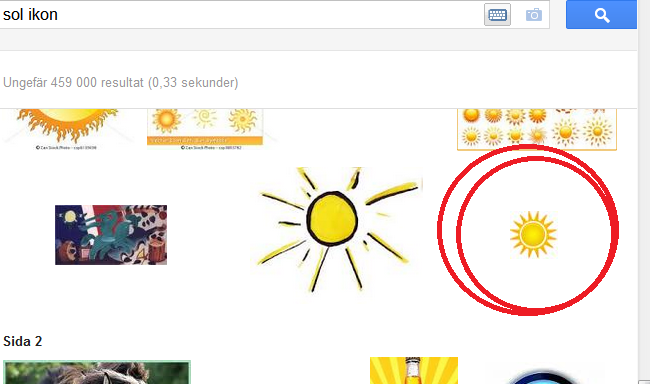
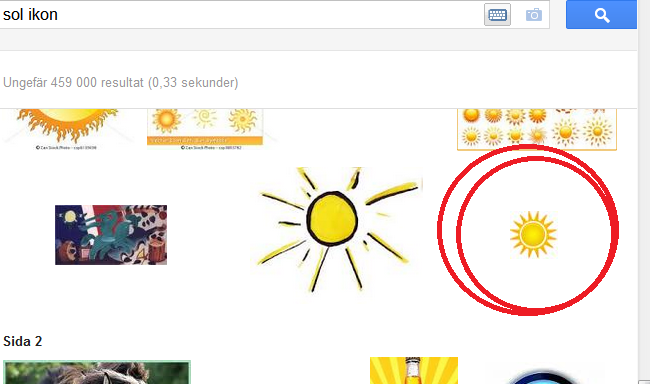
Börja med att antingen göra en egen ikon eller t ex söka på google. Om du gör en egen så tänk på att den ska vara 16 x 16 points ( det som man räknar alla mått i på bloggen ).

Om ni sker på google så sparar ni helt enkelt bilden och öppnar den i ert redigerings program, jag tänker visa i Photoshop. Ett tips när ni väljer bild är att det ska vara en tydlig bild så man fortfarande kan se den när det är liten.
Om ni hittar en bild som redan är 16x16 s kan ni skippa nästa steg.
Det vore även himla bra om det var en .png bild!
Hursom så öppnar ni bilden i Photoshop ( File>Open...)
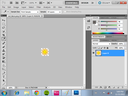
Sen klickar ni på Image > Image size...
Sen ändrar ni satt det står 16 på både width och height och klickar OK.
Då ser ni att bilden blivit mindre och det är bara att spara.
Sedan laddar ni upp bilden på eran blogg ( Skapa > Bild )
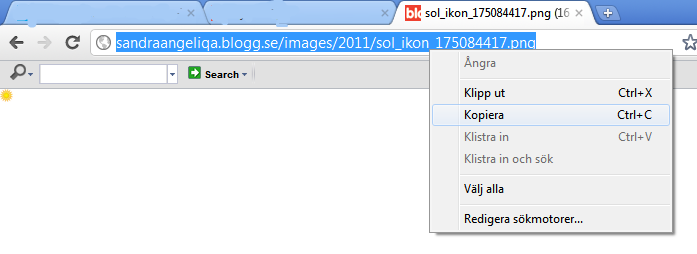
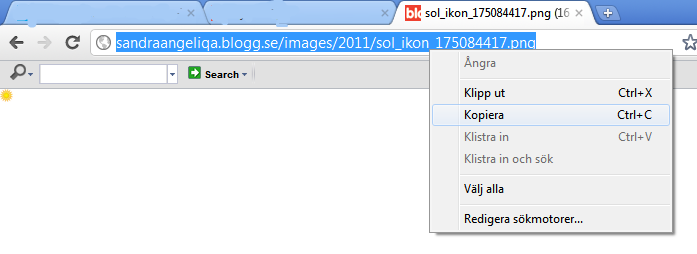
Spara sedan URLen från bilden ( Ladda upp bild, sen klickar ni på bilden )

Öppna sedan Anteckningar eller något likande och klistra in URLen så att du har den där även om du kopierar något nytt.
Gå sedan in på Design > Kodmallar ( på bloggen ) och leta reda på </head> som bör vara rätt högt upp.
Klistra in <link rel="shortcut icon" href="länken till din bild" /> ovanför head, dvs mellan </script>
och </head>. Och som ni säkert förstod så där det står länken till din bild ska ni klistra in just länken till din bild, den som du sparade i Anteckningar innan.
Och så var det klart!
Hoppas det var bra förklarat :)
OBS! Kom ihåg att ni måste göra detta i alla sidor ( kategorisida, arkivsida, inläggsida, framsida ).
</script>
<link rel="shortcut icon" href="http://thedifferentkind.blogg.se/images/2011/rainbow-icon_174983141.png" />
</head>
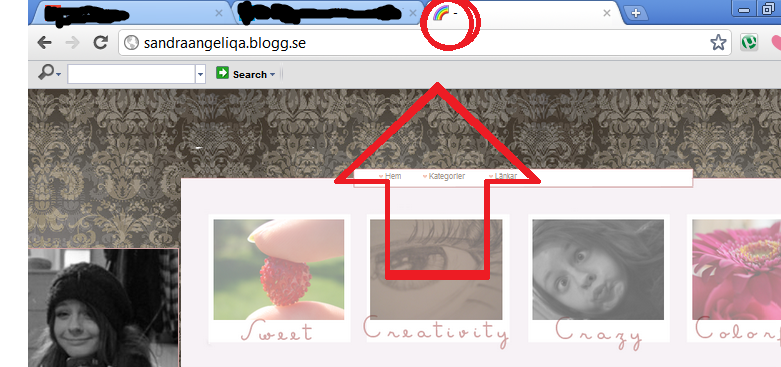
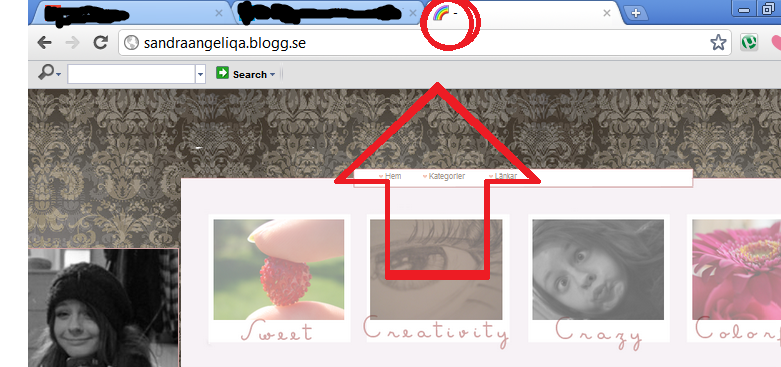
uppmärksam?
Någon som varit lite extra uppmärksam och lagt märket till min finfina lilla ikon? Är as stolt som lyckades få dit den även fast de kanske inte är så svårt x)


 16:38:21
16:38:21